Introduction
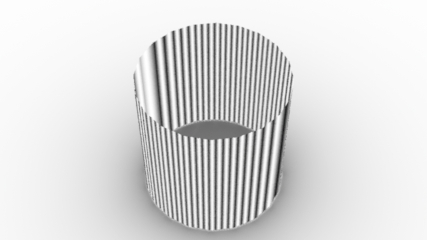
The features of shading points, such as their position, color and presence, are often determined by their location in the 'st' texture space. For example, listing 1 shows a surface shader that uses the sin() function, based on 's', to generate a cyclic pattern - figure 1.
Listing 1 (simple_sine.osl)
shader
simple_sine(float freq = 10,
float s = 0 [[int lockgeom = 0]],
float t = 0 [[int lockgeom = 0]],
output color resultRGB = 0)
{
float sinval = sin(s * 2 * M_PI * freq);
// Remap from -1 to +1 to 0 to 1
resultRGB = (sinval + 1) * 0.5;
}
|

Figure 1
Polygonal cylinder with well defined 'st' coordinates.
Of course, if the shader is attached to geometry that has not been assigned texture coordinates the result of using 's' becomes problematic - figure 2.

Figure 2
Polygonal cylinder with undefined texture coordinates.
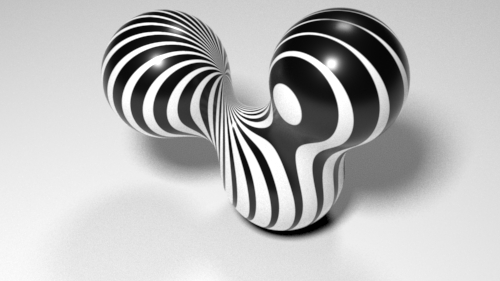
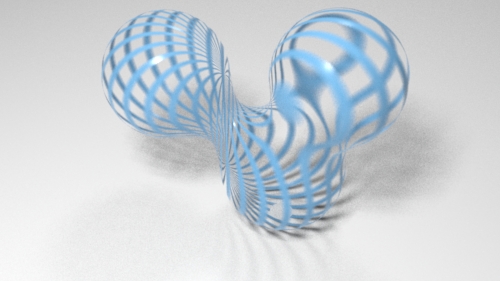
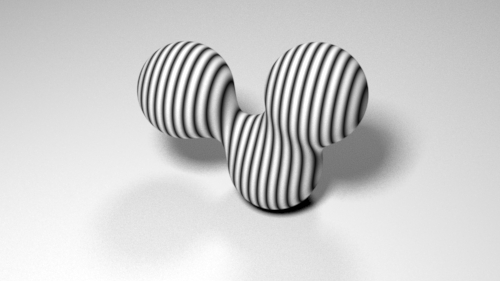
Even more unpredictable are geometries, such as a Blobby, that cannot be given texture coordinates - figure 3.

Figure 3
Blobby primitives cannot be assigned texture coordinates
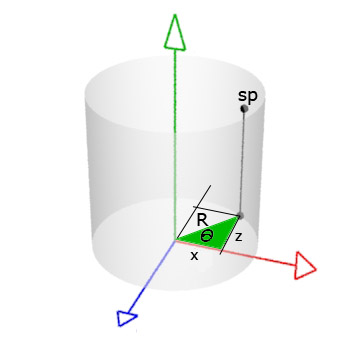
The next section demonstrates that shading according to 'xyz' position, rather than texture coordinates, generates a 3D solid texture.