Introduction
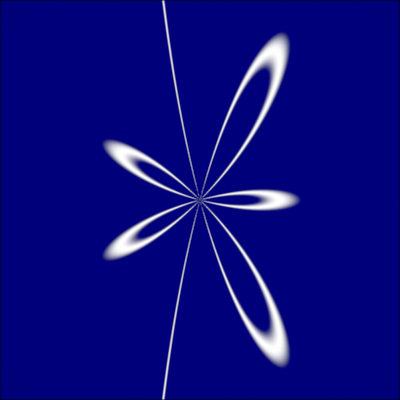
This tutorial looks at the basics of creating patterns defined within a 2D polar
coordinate system. Using polar coordinates is somewhat unusual because the
majority of effects applied by shaders generally depend on the direct use of 2D 'st' texture coordinates
and/or the 3D coordinates of points, vectors and normals such as the global variables
P, I and
N.
Before looking at the use of a 2D polar coordinate system
this tutorial clarifies what are generically referred to as Cartesian coodinates.
2D Cartesian Coordinates
Locations within a 2D cartesian coordinate systems are measured relative to two axes
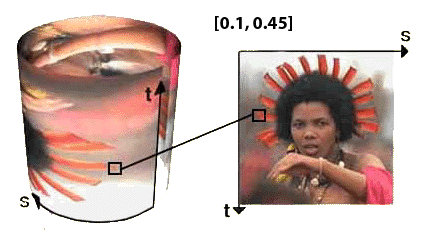
that are perpendicular to each other. For example, figure 1 shows the coordinates
(0.1, 0.45) of a point within a 'st' space. Although 'st' texture space
uses two perpendicular axes it does not mean they must be planar. For example,
'st' texture space can be "drapped" around or over a curved surface.

Figure 1
3D Cartesian Coordinates
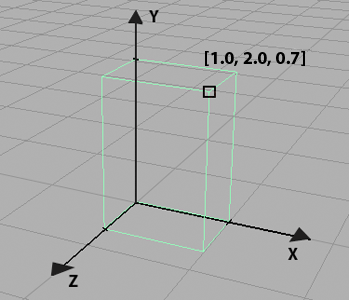
Figure 2 shows the coordinates (1.0, 2.0, 0.7) of a point within a
3D (xyz) cartesian coordinate space.

Figure 2