Introduction
The shaded features of micro-polygons, such as their position, color and opacity, are often determined by their location in the 'st' or 'uv' texture space. For example, listing 1 shows a surface shader that uses the sin() function, based on 's', to generate a cyclic pattern - figure 1.
Listing 1 (simple_sine.sl)
surface
simple_sine(float freq = 5)
{
float sinval = sin(s * 2 * PI * freq);
// Remap from -1 to +1 to 0 to 1
sinval = (sinval + 1) * 0.5;
Oi = Os;
Ci = Oi * Cs * sinval;
}
|

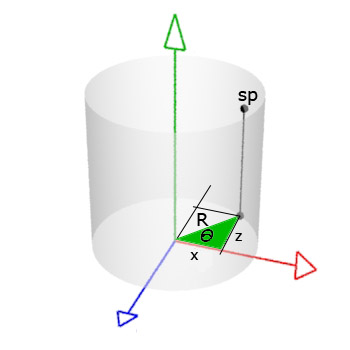
Figure 1
Polygonal cylinder with well defined 'st' ('uv') coordinates.
Of course, if the shader is attached to geometry that has not been assigned texture coordinates the result of using 's' becomes problematic - figure 2.

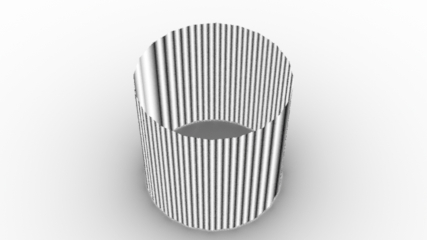
Figure 2
Polygonal cylinder with undefined texture coordinates.
Even more unpredictable are geometries that cannot be given texture coordinates. For example, the volumetric cylinder shown in figure 3 and the Blobby in figure 4.

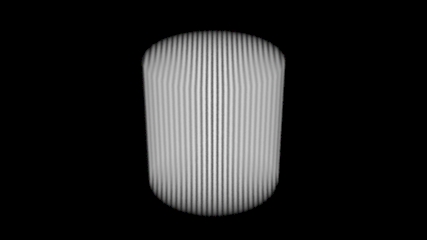
Figure 3
Volumetric primitives cannot be assigned texture coordinates.

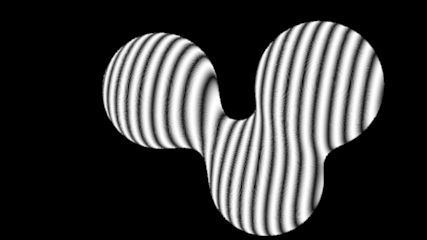
Figure 4
Blobby primitives cannot be assigned texture coordinates
The next section demonstrates that shading according to 'xyz' position, rather than texture coordinates, generates a 3D solid texture.