Introduction
The RenderMan Interface allows an animation to be defined in two ways,
- via several rib files each defining a single frame of an animation, or
- via a single rib file that defines a sequence of frames of an animation.
Commercial software such as Maya and Houdini use the first
method - one rib file per frame of animation. A small part of
a rib file that uses the second method ie. multiple
FrameBegin/FrameEnd
blocks is shown below.
Listing 1
FrameBegin 1
Display "grow.001" "tiff" "rgba"
Projection "perspective" "fov" 45
Format 400 300 1
Translate 0 0 5
Rotate -110 1 0 0
Rotate 70 0 0 1
WorldBegin
Color 0 1 0 #green cone
Cone 0.25 0.75 360
WorldEnd
FrameEnd
:
: (additional FrameBegin / FrameEnd blocks)
:
FrameBegin 16
Display "grow.016" "tiff" "rgba"
Projection "perspective" "fov" 45
Format 400 300 1
Translate 0 0 5
Rotate -110 1 0 0
Rotate 70 0 0 1
WorldBegin
Color 0 1 0 #green cone
Cone 1.25 0.75 360
WorldEnd
FrameEnd
|
Each frame of the animation is enclosed within the paired statements,
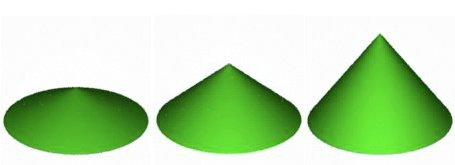
FrameBegin / FrameEnd. In this example a cone is increasing in height from
0.25 to 1.25 units.
Cutter includes a keyframing facility that enables simple animations
to be made relatively easily. Animations are defined by a type
of file that Cutter recoginizes as a key frame document - they
have a .key file extension. Such key frame documents are 99% pure
rib to which a couple of custom (not true rib) statements have been added.
Before "sending" such documents to a RenderMan complient renderer, Cutter
pre-processes the data contained in a key frame document and produces
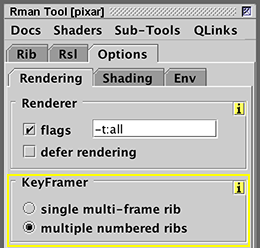
a "proper" rib file containing a sequence of frame blocks or,
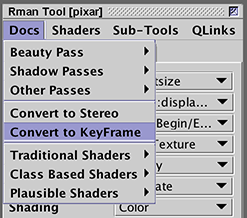
depending on the users preference (figure 1), a sequence of numbered
rib files.

Figure 1