HTML: Auto Correction of Upper/Lower Case Image Names
When writing and testing a web page using Windows or MacOSX it is easy to forget the
significance of upper and lower case letters in the names of image files. For example,
<IMG SRC="prefs.png" ALT="">
this image link will not fail even if the name of the jpeg image file is spelled,
Prefs.PNG
However, if the webpage, and the image files that it references, are uploaded to a
webserver the image link show above will break if the server is using
Linux because this operating system uses a file system that is case sensitive.
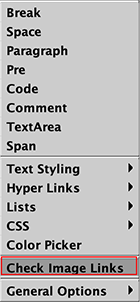
Cutter can now fix upper/lower case discrepancies either manually using the popup
menu.

Figure 1
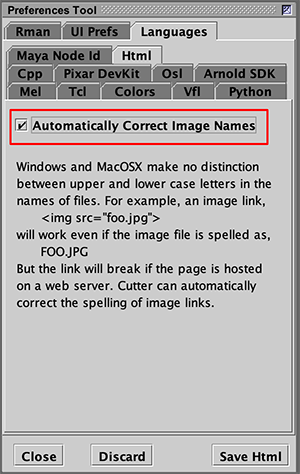
Or, Cutter can quietly fix the image links when a html documenent is executed using the keyboard shortcuts Alt + e or Command + e. Automatic editing can be turned off from the Preferences Tool (Edit->Show Preferences).

Figure 2