
Figure 1

Figure 2
OSL
|
IntroductionFor the purpose of illustrating how repeating patterns are generated the code shown in listing 1 will be modified so that it produces not just one square, figure 1, but many squares, figure 2. |
|
|
|
|
Listing 1
|
Repetitions
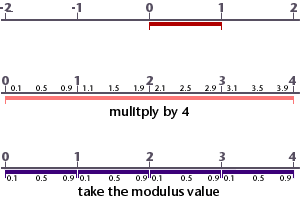
Repetitions are based on the use of the mod(3, 2); returns the value 0.5 - the remainder of 3 divided by 2. The function can be used to remap values in the range 0 to 1 to a sequence of repeating sub-ranges. In each sub-range the maximum value becomes infinitly close to 1 but never actually reaches that value. 
To generate 8 repeating patterns, say in the ' float ss = mod(s * number_of_repeats, 1);
Using 1 as the divider ensures we obtain the correct remainder.
The effect of using mod() in both ' |
||
|
Modifying the "square" shader, listing 1, so that it can render repeating squares is just a matter of passing remapped versions of 's' and 't' to the pntInSquare() function. For example, float ss = mod(s * number_of_repeats, 1);
float tt = mod(t * number_of_repeats, 1);
float blend = pntInSquare(ss, tt, s_center, t_center, s_width, t_width, blur);
The full code of a "squares" shader is shown in listing 2. Listing 2
|
||||
© 2002- Malcolm Kesson. All rights reserved.