Introduction
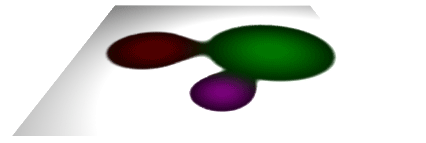
Blobby objects, otherwise known as soft objects or implicit surfaces,
enable fluid effects, such as water separating into droplets, to be modeled
and animated. This tutorial does not deal with RenderMan's Blobby RIB statement
but instead shows how the general principles of implicit surfaces can be applied
to surface shading.
Some modeling applications, such as Maya, support a type of object
called a blobby. RenderMan supports such objects via a Bobby RIB
statement. For details refer to PhotoRealistic RenderMan Application
Note #31. It can be found within the Pixar installation at,
Blobby Implicit Surfaces
In general, blobby (3D) objects
are defined by at least three attributes,
- a center point - a single xyz location
- a radius, and
- a value of some kind that is constant over their surface.
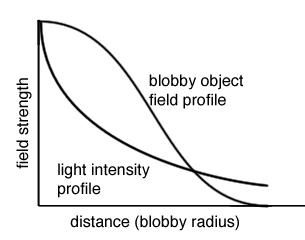
The center point defines the location from which a blobby radiates
a field (of values). Much in the same way as a point source of illumination
radiates light, the strength of the field surrounding a blobby diminishes away
from its center. Eventually, the strength of the
field drops to zero at some predefined radius.
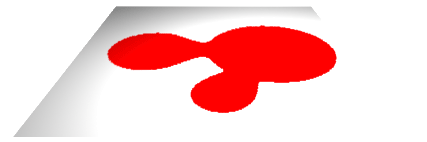
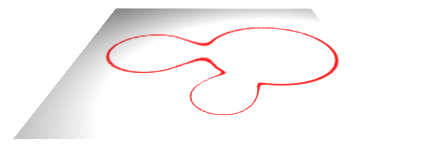
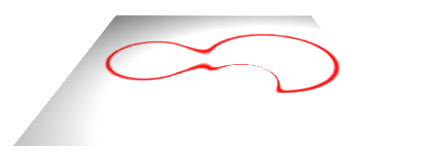
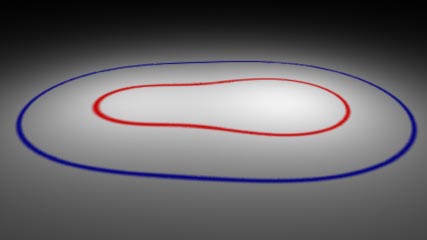
In the case of a 3D blobby object its spherical surface is drawn where
the field values around its center share the same value. For this reason
blobby objects are also known as iso-surfaces; "iso" means equal.

Figure 1