| |
Listing 3 - rosette.sl
|
surface
rosette(float sscale = 0.15,
tscale = 0.02,
scenter = 0.5,
tcenter = 0.5,
soffset = 0.65,
toffset = 0.5,
num = 8;
color bakcolor = color(0.4,0.4,1),
patcolor = color(1,0,0))
{
float angle = radians(360/num);
point centerPnt = point(scenter, tcenter, 0);
point axisPnt = point(scenter, tcenter, 1);
point stPnt = point(s, t, 0);
point rotPnt;
float n, rotS, rotT;
color surfcolor = bakcolor;
for(n = 0; n < num; n += 1) {
rotPnt = rotate(stPnt, n * angle, centerPnt, axisPnt);
rotS = rotPnt[0];
rotT = rotPnt[1];
float ss = (rotS - soffset)/sscale;
float tt = abs(rotT - toffset)/tscale;
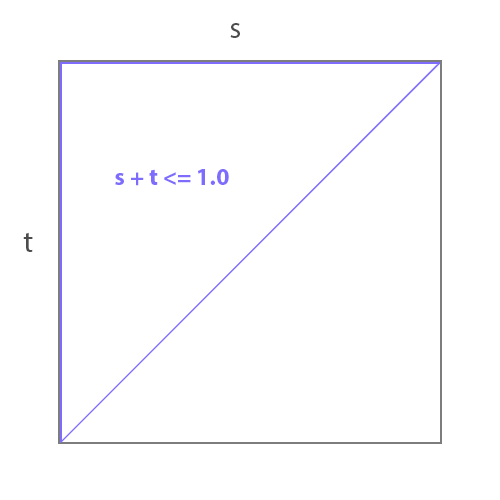
if(rotS >= soffset && ss + tt <= 1)
surfcolor = patcolor;
}
Oi = Os;
Ci = Oi * Cs * surfcolor;
}
|
| |
Another version of the shader that has more artist-friendly parameters
is given next.
|
| |
Listing 4 - rosette.sl
|
surface
rosette(float spoke_length = 0.15,
spoke_width = 0.05,
spoke_num = 12,
spoke_radius = 0.25,
scenter = 0.5,
tcenter = 0.5;
color bakcolor = color(0.4,0.4,1),
patcolor = color(1,0,0))
{
float angle = radians(360/spoke_num);
point centerPnt = point(scenter, tcenter, 0);
point axisPnt = point(scenter, tcenter, 1);
point stPnt = point(s, t, 0);
point rotPnt;
float n, rotS, rotT;
float soffset = scenter + spoke_radius;
float toffset = tcenter;
color surfcolor = bakcolor;
for(n = 0; n < spoke_num; n += 1) {
rotPnt = rotate(stPnt, n * angle, centerPnt, axisPnt);
rotS = rotPnt[0];
rotT = rotPnt[1];
float ss = (rotS - soffset)/spoke_length;
float tt = abs(rotT - toffset)/spoke_width;
if(rotS >= soffset && ss + tt <= 1) {
surfcolor = patcolor;
break;
}
}
Oi = Os;
Ci = Oi * Cs * surfcolor;
}
|
|
| |
And, finally a version of rosette as a RSL function - listing 5. Using
Cutter the function can be converted to a HyperShade node for Reyes
rendering - refer to the tutorial
"Cutter: HyperShade Node Scripts".
Alternatively, the function can be converted to a Slim node for Reyes
rendering - "Cutter: Slim Template Scripts".
Listing 5 - rosette.h
|
void
rosette(float spoke_length, /* [default 0.15] */
spoke_width, /* [default 0.05] */
spoke_num, /* [default 12] */
spoke_radius, /* [default 0.25] */
scenter, /* [default 0.5] */
tcenter; /* [default 0.5] */
color bakcolor, /* [default "0.4 0.4 1"] */
patcolor; /* [default "1 0 0"] */
output varying float mask;
output varying color result)
{
float angle = radians(360/spoke_num);
point centerPnt = point(scenter, tcenter, 0);
point axisPnt = point(scenter, tcenter, 1);
point stPnt = point(s, t, 0);
point rotPnt;
float n, rotS, rotT;
float soffset = scenter + spoke_radius;
float toffset = tcenter;
mask = 0;
result = bakcolor;
for(n = 0; n < spoke_num; n += 1) {
rotPnt = rotate(stPnt, n * angle, centerPnt, axisPnt);
rotS = rotPnt[0];
rotT = rotPnt[1];
float ss = (rotS - soffset)/spoke_length;
float tt = abs(rotT - toffset)/spoke_width;
if(rotS >= soffset && ss + tt <= 1) {
result = patcolor;
mask = 1;
return;
}
}
}
|
As a node, rather than a pre-compiled shader, the pattern can be distorted in many
interesting ways - figure 7.

Figure 7
|
© 2002- Malcolm Kesson. All rights reserved.
|