Introduction
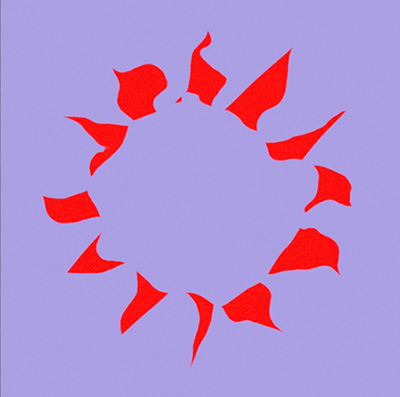
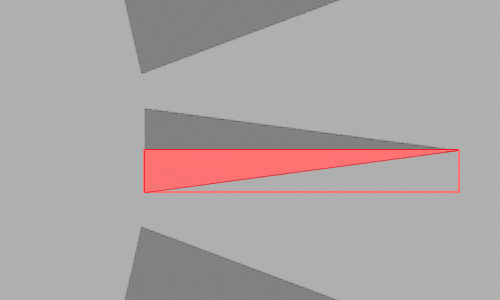
This tutorial outlines the steps taken in developing a shader that creates a simple rosette pattern - figure 1. The OSL code is given in listing 3.

Figure 1
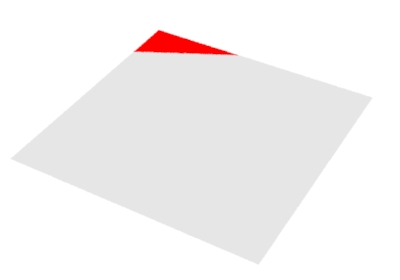
The technique is based on the observation that each triangular "spoke" of the rosette is, diagonally, half of a rectangle - figure 2.

Figure 2
It is far easier to test whether an 'st' location is within the half diagonal, shown in red,
if it's enclosing rectangle is "moved" to the origin of the texture coordinate system.
Put another way, it is always
easier to test the interior of shape when it is in its cannonical position ie. at
the origin of the ('st') coordinate system.
Step 1 - Diagonal
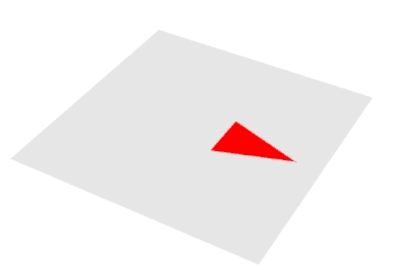
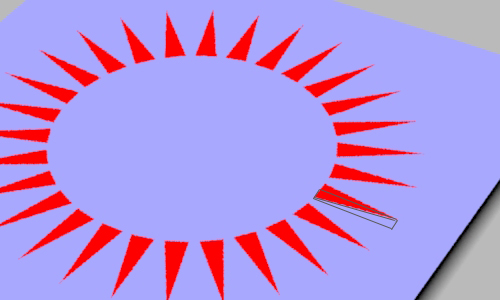
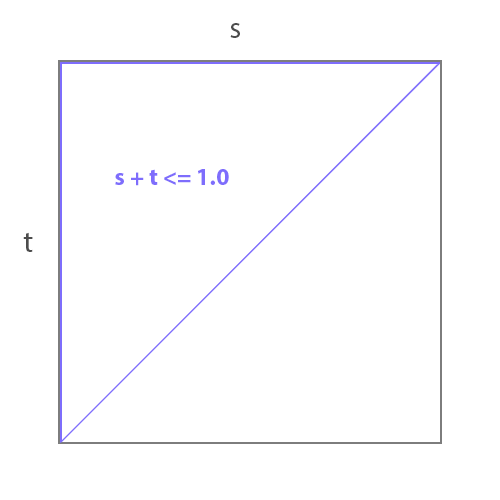
Figures 2 and 3 shows a 1x1 'st' texture space. Notice the micropolygons in the area outlined
in blue share this relationship with respect to their 's' and 't' texture coordinates.
s + t <= 1.0
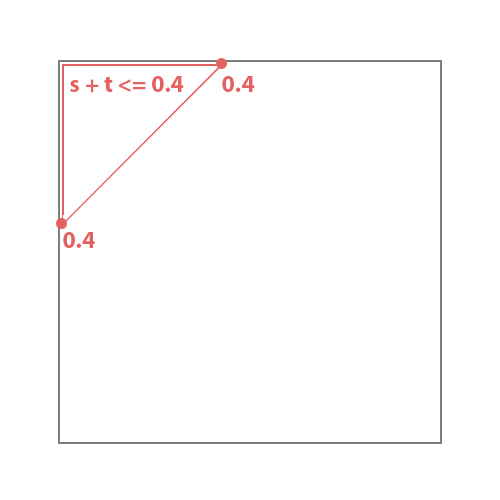
While the micropolygon in the area outlined in red share this relationship.
s + t <= 0.4


Figures 3 & 4
The relationship can also be expressed as,
s/0.4 + t/0.4 <= 0.4/0.4
or, more simply,
s/0.4 + t/0.4 <= 1.0
To enable an arbitrary diagonal to be created two scaling factors, s_scale and t_scale
can be used.
s/s_scale + t/t_scale <= 1.0
This expression can be ncorported into a simple incandescent shader.