Method 1: Cycling Texture Maps
The result of using the first shader, TexturePickerCycle.osl,
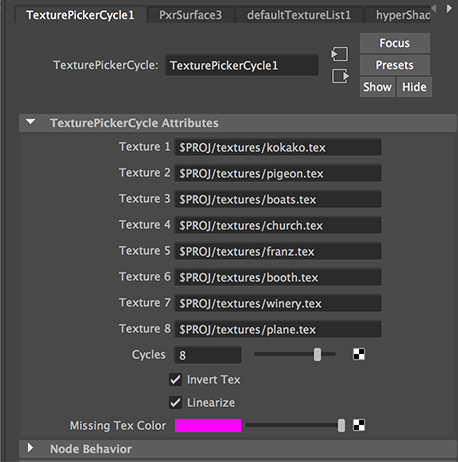
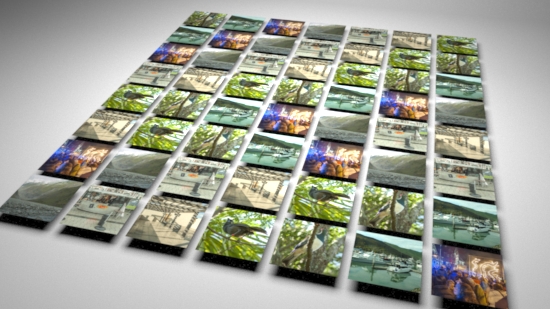
on a grid of squares is shown in figure 1. The UI of the shader is shown in figure 2.

Figure 1

Figure 2
The shader uses simple arithmetic to calculate a value that is used to index into an array of texture paths.
string textures[8] = {tex1,tex2,tex3,tex4,tex5,tex6,tex7,tex8};
// Get the value of the objects id
float id;
if(getattribute("identifier:id", id)) {
float rem = fmod(id/cycles, 1);
int index = int(rem * 8);
if(index >= 0 && index <= 8) {
string texname = textures[index]; |
For example, suppose the shader is evaluating a surface with an identifier:id of
13.
rem = fmod(13.0/8, 1)
13.0/8 will be, 1.625
fmod(1.625, 1) hence rem will be 0.625
index = int(0.625 * 8)
0.625 * 8 will be, 5.0
int(5.0) hence index will be 5.
Calculating "index" in this way ensures it will have a value in the range 0 to 7. Setting "cycles" to, say, 7 results in a semi-random distribution of textures.

Figure 3
