
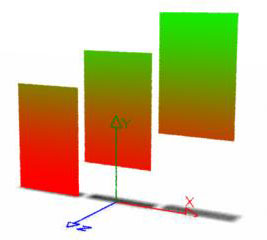
Figure 1
Vertical color ramp, refer to shader listing 1

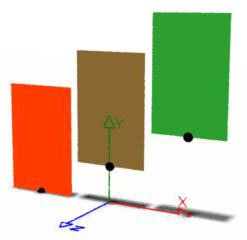
Figure 2
Uniform shading, refer to shader listing 2
OSL
|
IntroductionThis tutorial addresses some issues relating to the shading of surfaces based on their position in world-space, in particular, their height above the origin of the world coordinate system. For example, a shader may be required to tint the leaves of a tree based on their height above the ground. A model of a tree might consist of several hundreds of leaves, consequently, it would be beneficial to have a single instance of a shader control the shading of the entire canopy of leaves. Shaders & ColorationFigures 1 and 2 show three polygons distributed along the x-axis of world-space. The local origin of each polygon is marked by small black spheres. |
|
|
|
|
Applying
coloration based on the height of each shading point ( |
|
|
|
|
Coloration by Surface OriginListing 2 demonstrates how to obtain the height of the local origin of a surface above the origin of the world coordinate system. Listing 2 - colorByObjOrigin.osl
|
Coloration by User AttributeListing 3 demonstrates how a "user" attribute called "position" can be used set the surface color. The value of the attribute represents initial position of a surface and as such ensures the color of each "leaf" does not change during an animation - figure 5. |
AttributeBegin
Attribute "user" "point position" [-0.847 1.061 0.578]
Translate -0.847 1.501 0.578
Rotate -88.175 0.449 0.652 0.789
Rotate 880.333 0 0 1
Polygon "P" [-0.0625 0 -0.125 0.0625 0 -0.125 0.0625 0 0 -0.0625 0 0]
"st" [0 0 0 1 1 1 1 0]
AttributeEnd
|
|
Listing 3 - colorByAttribute.osl
|
© 2002- Malcolm Kesson. All rights reserved.