Overview
Displacement shaders alter the smoothness of a surface, however, unlike
bump mapping which mimics the appearance of bumpiness by reorientating
surface normals, displacement shading genuinly effects the geometry of a
surface. In the case of Pixars prman renderer, each object in a 3D scene
is sub-divided into a fine mesh of micro-polygons after which, if
a displacement shader has been assigned to an object, each micro-polygon
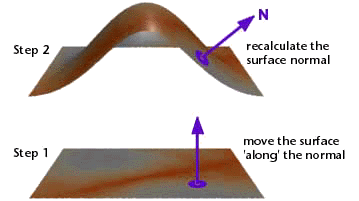
is "pushed" or "pulled" in a direction that is parallel to the original
surface normal of the micro-polygon. After displacing the micro-polygon
the orientation of the local surface normal (N) is recalculated.

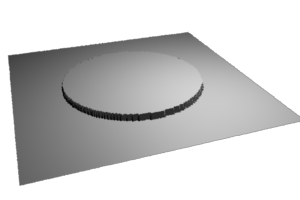
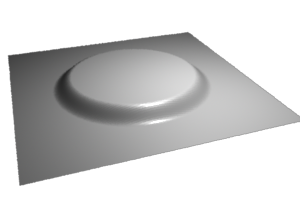
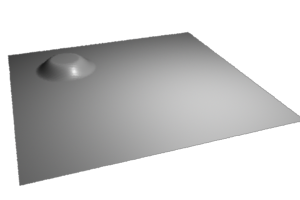
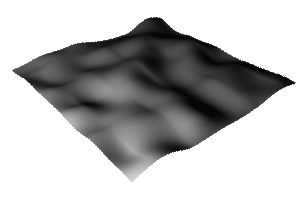
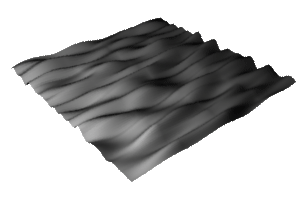
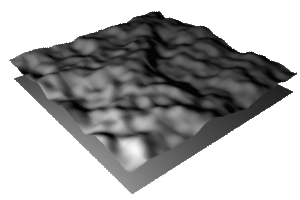
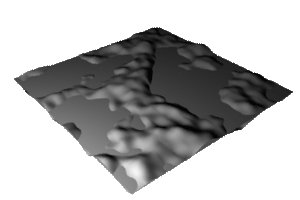
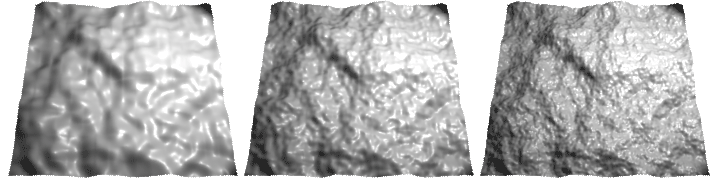
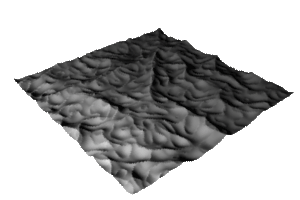
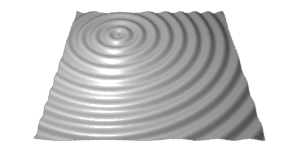
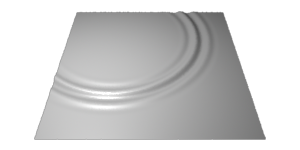
Figure 1
The following algorithm lists the four basic steps that a displacement shader
generally follows in order to set the position (P) and normal (N) of the
micro-polygon being shaded.
1 |
Make a copy of the surface normal ( |
|
2 |
Calculate an appropriate value for the displacement - what will be
referred to in these notes as the |
|
3 |
Calculate a new position of the surface point " |
|
4 |
Recalculate the surface normal ( |
|
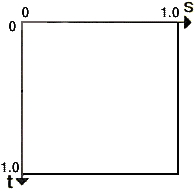
To make a meaningful decision about the distance, if any, a micro-polygon should be displaced, a shader may make reference to the micro-polygon's,
- 2D surface position
s,t,u,v, - 3D xyz position
P, - orientation
N, - camera distance
L.
plus other less obvious attributes of a micro-polygon. Such information is either directly or indirectly available in data the renderer makes available to a shader through the use of global variables.